React Quick Start
In this guide we will get you up and running using API Hero in a few minutes to start proxying requests from your React frontend. We'll also cover proxying requests from your backend if you are using Next.js
1. Install the API Hero package
Install the @apihero/browser package using your preferred package manager.
- npm
- pnpm
- yarn
npm i @apihero/browser
pnpm add @apihero/browser
yarn add @apihero/browser
2. Install the worker
API Hero uses the Service Worker API to forward specified traffic through our proxy server, before forwarding to the original destination.
The @apihero/browser package provides the Service Worker script that will be loaded by the user's browser when, which you can easily install into your project's public directory using the included apihero-cli tool.
Find the relevant row in this table based on how the project was created, and run the command from the command column:
| Project name | Public directory | Command |
|---|---|---|
| Create React App | ./public | npm exec apihero-cli init public/ |
| Gatsby | ./static | npm exec apihero-cli init static/ |
| Next.js | ./public | npm exec apihero-cli init public/ |
| Vue.js | ./public | npm exec apihero-cli init public/ |
| Angular | ./src (and add it to the assets of the angular.json file) | npm exec apihero-cli init src/ |
| Preact | ./src/static | npm exec apihero-cli init src/static |
| Ember.js | ./public | npm exec apihero-cli init public/ |
| Svelte | ./public | npm exec apihero-cli init public/ |
| SvelteKit | ./static | npm exec apihero-cli init static/ |
| Vite | ./public | npm exec apihero-cli init public/ |
You can swap out npm for pnpm or yarn in the command above and it will work.
3. Configure the worker
The final step is to configure and start the service worker.
- Next.js
- Create React App
- Gatsby
- Vite
In your root page add the following code:
// You don't need to make any changes to your components
export default function App({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />;
}
//add this function
async function initProxy() {
const projectKey = "<YOUR PROJECT KEY HERE>";
if (typeof window !== "undefined") {
//this will proxy requests from the user's browser
const { setupWorker } = await import("@apihero/browser");
const worker = setupWorker({
// You MUST supply the allow option for setupWorker, to ensure too many requests are not sent to the API Hero proxy
allow: ["https://api.github.com/*"],
// your project key can be found on your project page
projectKey,
// you only need to specify the url if you want to self-host API Hero
//it defaults to the hosted proxy:
//url: "https://proxy.apihero.run",
// Specify an environment (default is "development")
env: "development",
});
worker.start();
}
}
initProxy();
// You don't need to make any changes to your components
const root = ReactDOM.createRoot(
document.getElementById("root") as HTMLElement
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
//add this function
async function initProxy() {
const projectKey = "<YOUR PROJECT KEY HERE>";
if (typeof window !== "undefined") {
//this will proxy requests from the user's browser
const { setupWorker } = await import("@apihero/browser");
const worker = setupWorker({
// You MUST supply the allow option for setupWorker, to ensure too many requests are not sent to the API Hero proxy
allow: ["https://api.github.com/*"],
// your project key can be found on your project page
projectKey,
// you only need to specify the url if you want to self-host API Hero
//it defaults to the hosted proxy:
//url: "https://proxy.apihero.run",
// Specify an environment (default is "development")
env: "development",
});
worker.start();
}
}
initProxy();
// You don't need to make any changes to your components
const IndexPage = () => {
return <>...</>;
};
export default () => <IndexPage />;
//add this function
async function initProxy() {
const projectKey = "<YOUR PROJECT KEY HERE>";
if (typeof window !== "undefined") {
//this will proxy requests from the user's browser
const { setupWorker } = await import("@apihero/browser");
const worker = setupWorker({
// You MUST supply the allow option for setupWorker, to ensure too many requests are not sent to the API Hero proxy
allow: ["https://api.github.com/*"],
// your project key can be found on your project page
projectKey,
// you only need to specify the url if you want to self-host API Hero
//it defaults to the hosted proxy:
//url: "https://proxy.apihero.run",
// Specify an environment (default is "development")
env: "development",
});
worker.start();
}
}
initProxy();
// You don't need to make any changes to your components
ReactDOM.createRoot(document.getElementById("root") as HTMLElement).render(
<React.StrictMode>
<App />
</React.StrictMode>
);
//add this function
async function initProxy() {
const projectKey = "<YOUR PROJECT KEY HERE>";
if (typeof window !== "undefined") {
//this will proxy requests from the user's browser
const { setupWorker } = await import("@apihero/browser");
const worker = setupWorker({
// You MUST supply the allow option for setupWorker, to ensure too many requests are not sent to the API Hero proxy
allow: ["https://api.github.com/*"],
// your project key can be found on your project page
projectKey,
// you only need to specify the url if you want to self-host API Hero
//it defaults to the hosted proxy:
//url: "https://proxy.apihero.run",
// Specify an environment (default is "development")
env: "development",
});
worker.start();
}
}
initProxy();
You'll probably want to move your projectKey into an environment variable instead of committing it directly in your code. Please consult the Next.js docs for how to do this for Next.js projects.
4. Run your web app to start monitoring API traffic
Login to your API Hero account. It should look something like this:

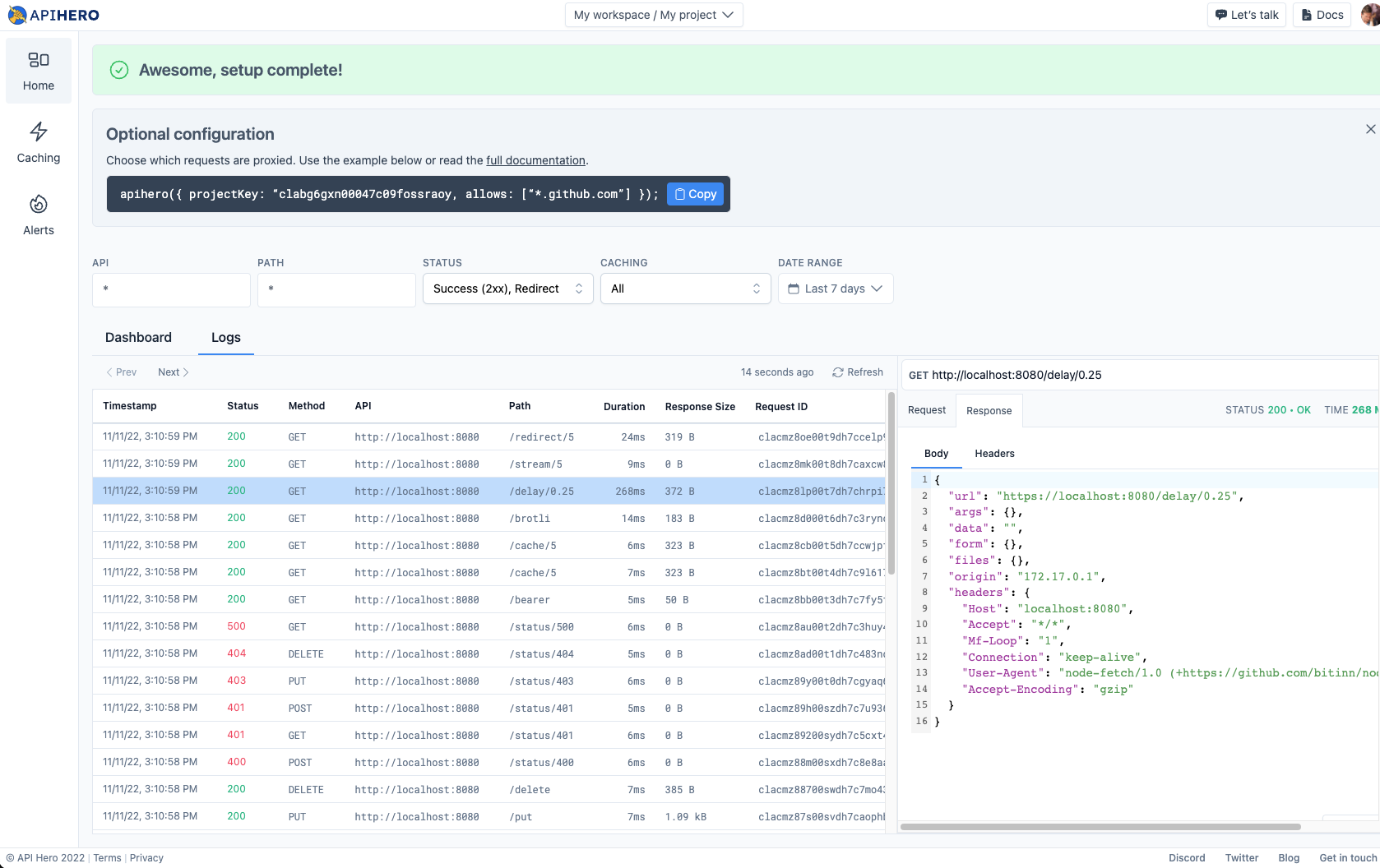
After you have run your web app and your first logs come through the page will automatically update to the following:

You can select any of the log entries to view the full request and response information.
5. Proxy API calls in your Next.js backend
Using the instructions above, only frontend requests will be proxied to API Hero, but in some cases you might also want to proxy requests sent from your Next.js backend (for example, when making requests in an api route).
Install the @apihero/node package
Install the @apihero/node package using your preferred package manager.
- npm
- pnpm
- yarn
npm i @apihero/node
pnpm add @apihero/node
yarn add @apihero/node
Update your initProxy code
Update your initProxy function created earlier to use the @apihero/node package when window is not defined:
// You don't need to make any changes to your components
export default function App({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />;
}
// update this function
async function initProxy() {
const projectKey = "<YOUR PROJECT KEY HERE>";
if (typeof window !== "undefined") {
// ...
} else {
// Adding this code
const { setupProxy } = await import("@apihero/node");
const proxy = setupProxy({
allow: ["https://api.github.com/*"],
projectKey,
env: process.env.NODE_ENV,
});
proxy.start(() => console.log("Starting to proxy requests to API Hero"));
}
}
initProxy();